SeoToaster Makes Your Website Up To 5 Times Faster
Websites users love speedy websites, and search engines reward the fastest websites with higher rankings on search engine result pages. SeoToaster brings an easy solution to generate immediate results, especially for media intensive websites.
SeoToaster CMS makes your website serve pages up to five times faster than other with other content management systems thanks to its optimized 100% full Object Oriented Programming core and unique integrated media server technology.
In addition, you can further boost your website speed by concatenating CSS files.
How To Enable Media Servers
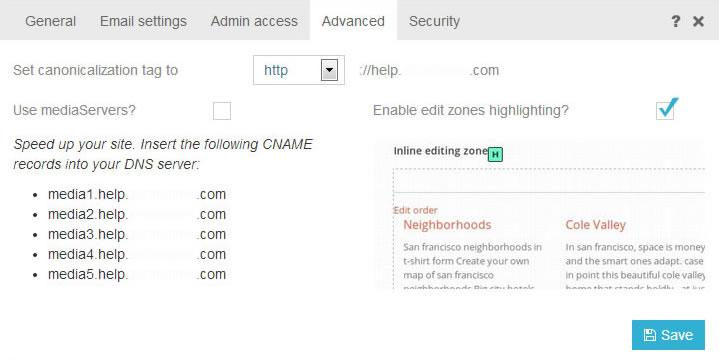
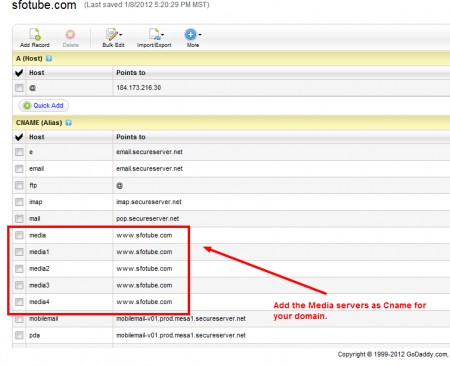
SeoToaster CMS creates media servers and assign your media automatically to these servers. All you need to do is to click the check box in the config menu found in your admin panel, add the C records in your DNS servers (Add media.; media1.; etc..in front of your website domain), and SeoToaster takes care of the rest!
Leveraging browsers parallel download, SeoToaster will serve your media all at once to your website visitors..
Result? Your web pages with multiple pictures and graphics just magically appear almost instantly in front of your website visitors, and search engines reward you with higher search engine rankings.
When combined with all other features, SeoToaster CMS is objectively a serious contender to be considered among the best content management systems in the market today. In addition to being free and open source of course :-).
Make Your Webite Even Faster: Concatenate CSS Files
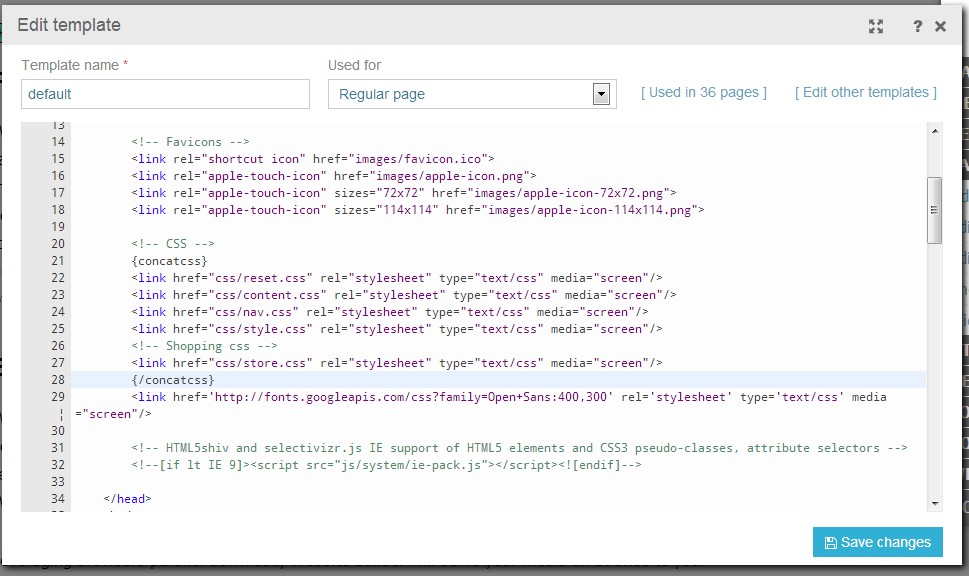
In place of the links to your CSS, use { $concatcss }
You can make your website faster to download by concatenating your javascripts and CSS. SeoToaster has this variable that tells the system to take all the CSS you uploaded with your theme stitch it all together and make only one file: "concat.css"
The result is only one request to the server to get the styles, while allowing you to create as many CSS files as you want, knowing that you will load only one at the end.
Code example to apply the concatcss feature on your website to increase its speed.
First, comment your CSS links.< !--link href="reset.css" rel="stylesheet" type="text/css" media="screen" />
< link href="style.css" rel="stylesheet" type="text/css" media="screen" />
< link href="content.css" rel="stylesheet" type="text/css" media="screen" />
< link href="nav.css" rel="stylesheet" type="text/css" media="screen" /-->
then insert the concatcss widget in place of your CSS.
{ $concatcss }